The recent release of the 2.4 version of the popular Divi theme by Elegant Themes has received a good deal of positive feedback from WordPress site builders. I was also impressed by the long list of new options and features that came with this very well-done upgrade!
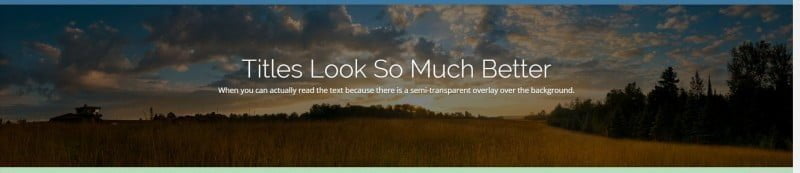
One new feature that I was happy to see was the “Background Overlay Color” under the “Fullwidth Header Module Settings“. Inserting a semi-transparent overlay color over a background image seems to me like a very common need when creating full-width headers and sliders. Otherwise, the end user often uploads a nice background image but the text is difficult to read because the image contains a mixture of light and dark colors. Why should I have to require my clients to go into a photo-editing program to fade out images before using them as header or slider backgrounds? This new update solved that problem beautifully.
However, I was disappointed to see that this “Background Overlay Color” still wasn’t available under the “Fullwidth Slider Module“. It seems to me that this is needed just as much on fullwidth slides as it is on headers. Thankfully, this is easily solved with a little bit of CSS!
********** Update 6/25/2015 **********
I have just realized that creating a background overlay is possible on a slider through the Divi 2.4 interface using a semi-transparent background color on each slide. I still think the following approach is useful, however, for two reasons. First, it allows for any slider to quickly and automatically apply semi-transparency to every slide simply by applying a single class to the slider instead of customizing each individual slide. Second, it allows the semi-transparent background overlay to fade in with the text. This fade-in creates a beautiful transition between the new slide image appearing full opacity and the text appearing in a readable way.
**********
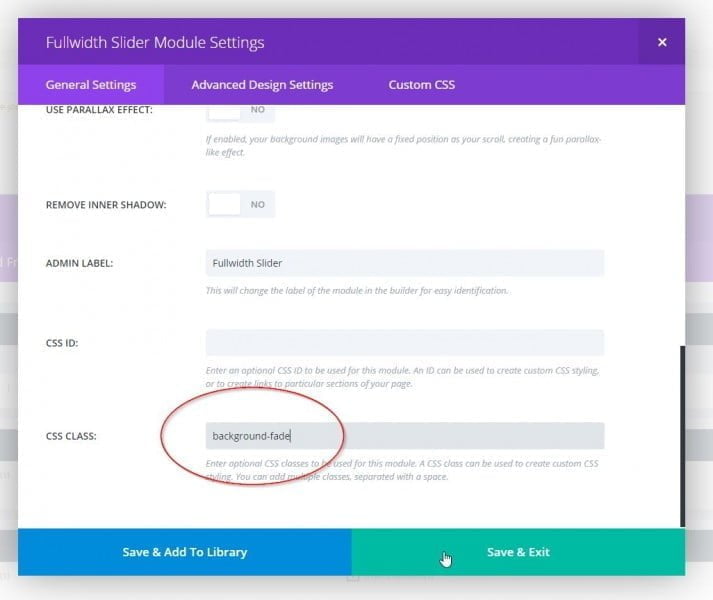
Assign a Custom Class to your Slider
By assigning a special class to this slider, we can create a style rule that applies to only this slider and not all sliders on our site. In this example, I’ll use the class “background-fade”.
Add a Custom CSS Rule for an Overlay
You could add this to the “Custom CSS” block on the General Settings of the Divi theme’s ePanel (Divi > Theme Options). Or you could use the style.css file of your child theme or a plugin such as Simple Custom CSS. In any case, the following CSS code will add a 50% dark background overlay to your slider:
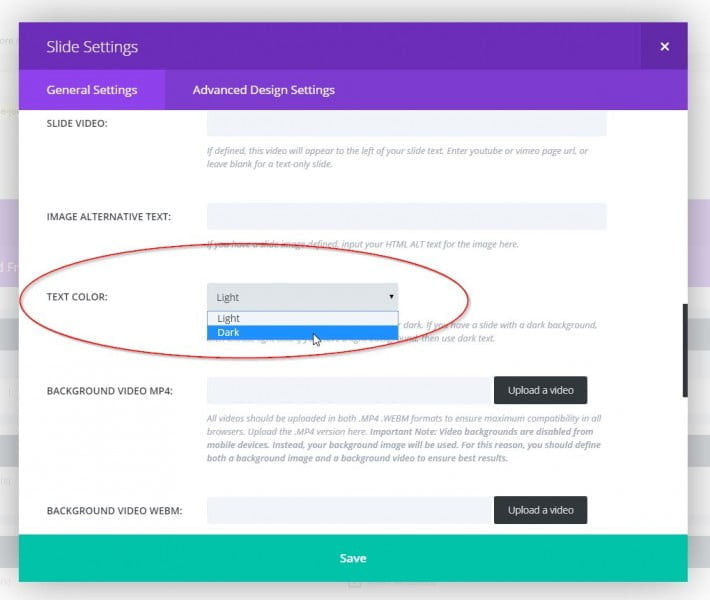
Use a Light Overlay for Dark Text
We can update our code to take into account whether a slide’s text color has been set to “Light” instead of “Dark”.
The code below will overlay the background to be lighter if the text is dark and darker if the text is light:
Add Animation
What would really make this effect pop would be to allow the background overlay to fade in with each slide change. This would allow you to see the background image in all it’s glory for a brief moment before it fades to the background so that you can read the text that is fading in. You can do this using a little CSS animations. Here is my final fade code with this nice revision:








What an awesome, helpful tip! Thank you!
You are the man, Robert!
Hard to believe these aren’t included features with Divi already, but their solution and several others did not work and yours did. I’m sure they’ll get around to it soon enough, but in the meantime you saved the day once again.
Appreciate it!
Thanks for this.
I’m finding it works best on Google Chrome, in Firefox once loaded the transparency animation stays on permanently and on Safari it doesn’t work at all (the main reason I needed something like this).
And so the browser wars continue.
Just a follow up as it seems it’s the animation that causes the issue. Removing the animation allows this feature to work on all browsers.
Thanks again.
how would you isolate each slide if you only had one that needed an overlay? and the rest were readable
I realize the question you posted is old, but it is still relevant.
Copy the portion between the braces in the CSS code above,
Go to the “advanced” settings for your slide,
Under Custom CSS, paste that CSS code in the “After” section,
save and update.
If your text is affected as well, try pasting in the “Before” section instead.
Play around with it. You’ll find something that works.
Hi,
Thanks for this.
I’ve just one quick question. I wouldn’t need the overlay if one of the slides didn’t have text. (Or all of them.) So, if there wasn’t any text on my slider would the overlay still appear?
Thanks.
I have the same issue that Friedo had earlier. Is there a way to loop the animation? The fading effect is my favorite part of this trick.
Great….! it’s very helpfull Bro….